In our last blog post, we celebrated the 10-year anniversary of the WebXPRT launch by looking back on the WebXPRT team’s accomplishments over the last decade. The incremental steps and milestone improvements we discussed all contributed to carving out a lasting place for WebXPRT in the benchmarking world and helped to grow its reputation for being a reliable, effective, and easy to use measurement tool.
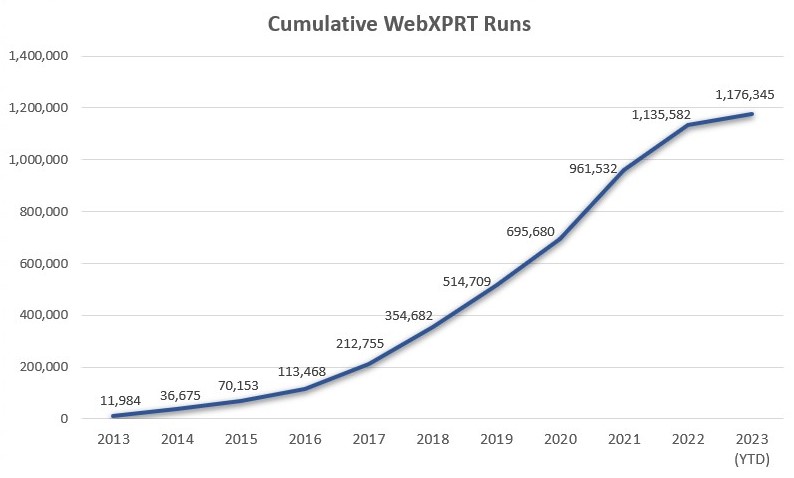
WebXPRT’s growth is most evident when we look at the rising number of completed test runs over the last 10 years. Since the first WebXPRT launch in 2013, we’ve seen a steady increase in the number of tests people are running. To put the increase in perspective, we had more runs last month alone (17,300) than we recorded in the first 10 months that WebXPRT was available (11,984).

That growth has helped us to reach and surpass the million-run mark, but the most exciting aspect of seeing a consistent increase in WebXPRT testing is the knowledge that the benchmark is proving to be useful to more people in more places around the world. In our next blog post, we’ll discuss WebXPRT’s truly global reach and some of the surprising cities and countries where people have been using it to test their gear.
We’re grateful for all the testers that have helped WebXPRT grow during the last decade. If you have any questions or comments about using WebXPRT, let us know!
Justin