For many students, the first day of school is just around the corner, and it’s now time to shop for new tech devices that can help set them up for success in the coming year. The tech marketplace can be confusing, however, with so many brands, options, and competing claims to sort through.
Fortunately, the XPRTs are here to help!
Whether you’re shopping for a new phone, tablet, Chromebook, laptop, or desktop, the XPRTs can provide industry-trusted performance scores that can give you confidence that you’re making a smart purchasing decision.
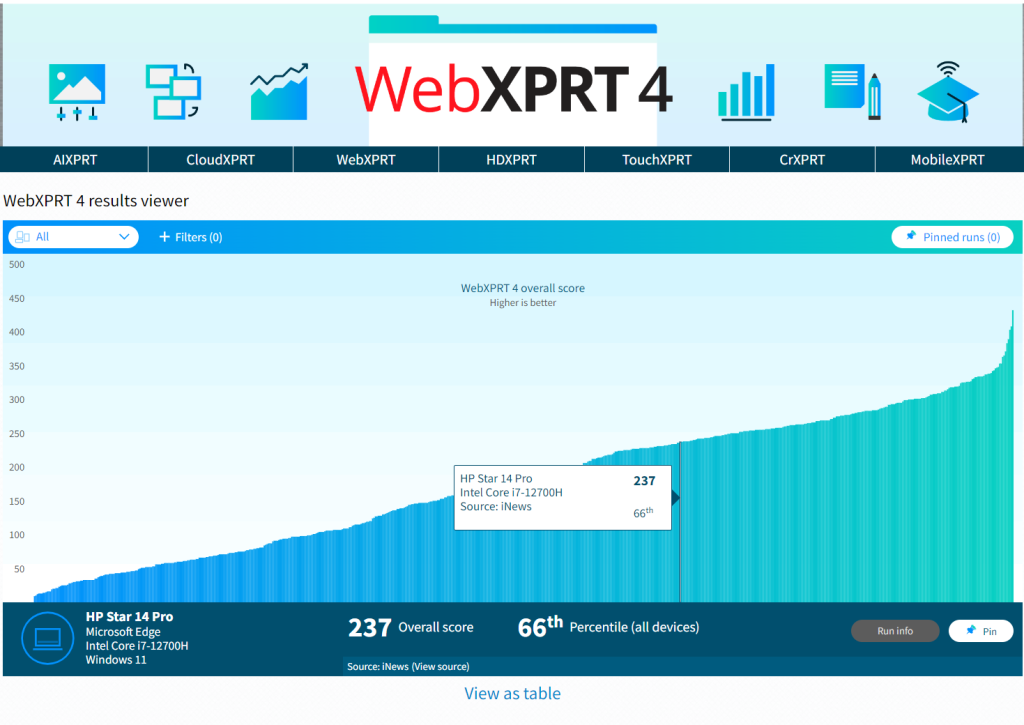
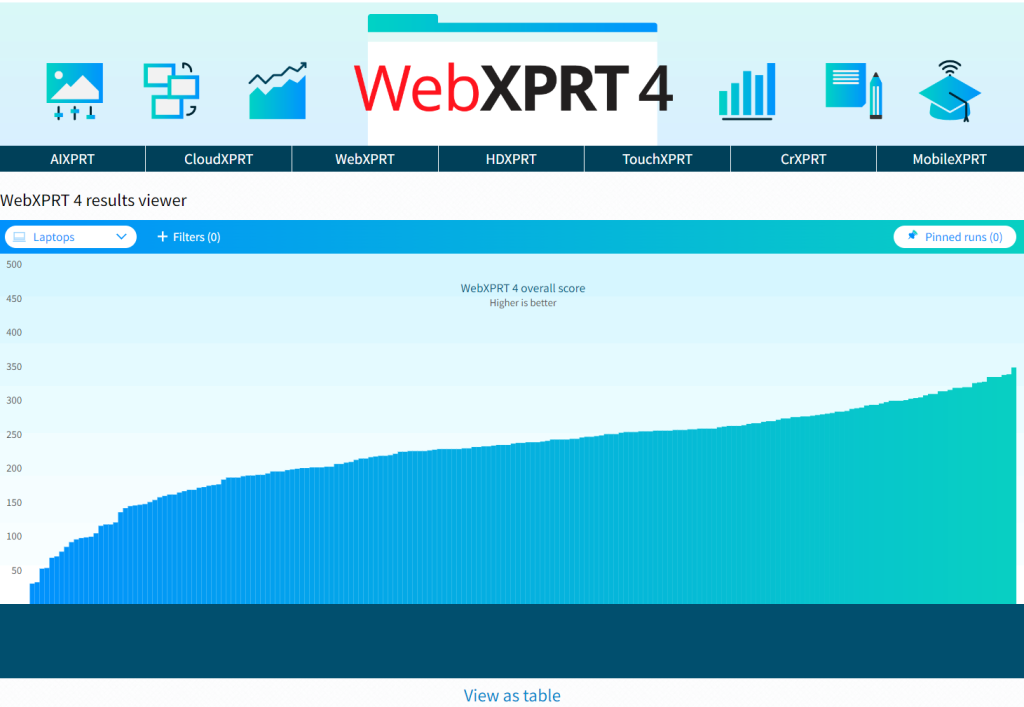
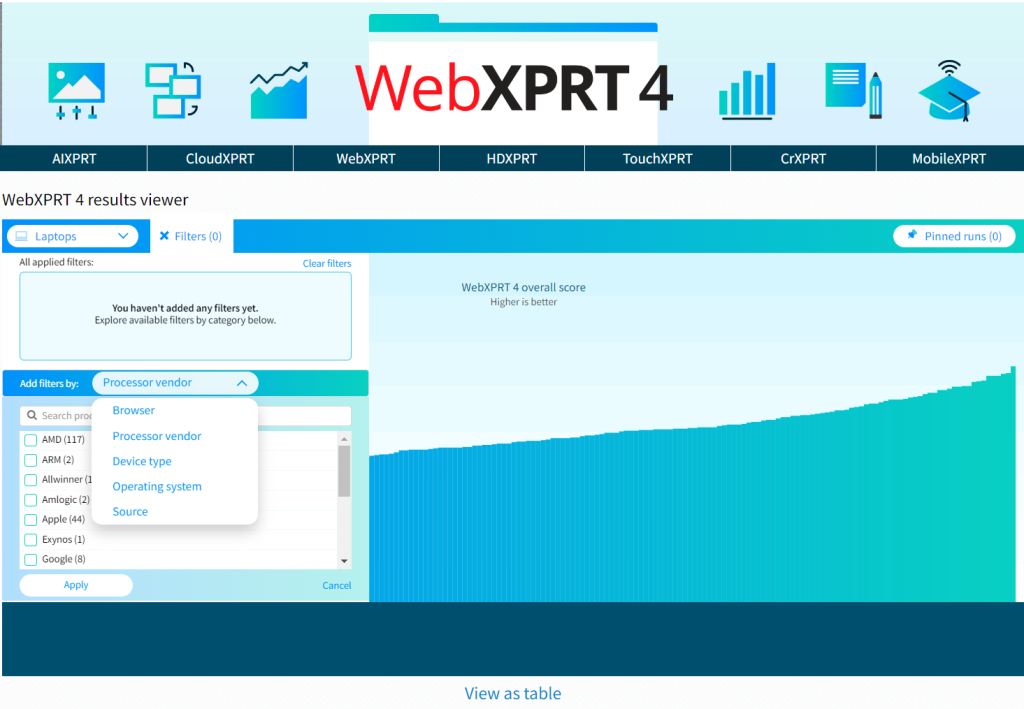
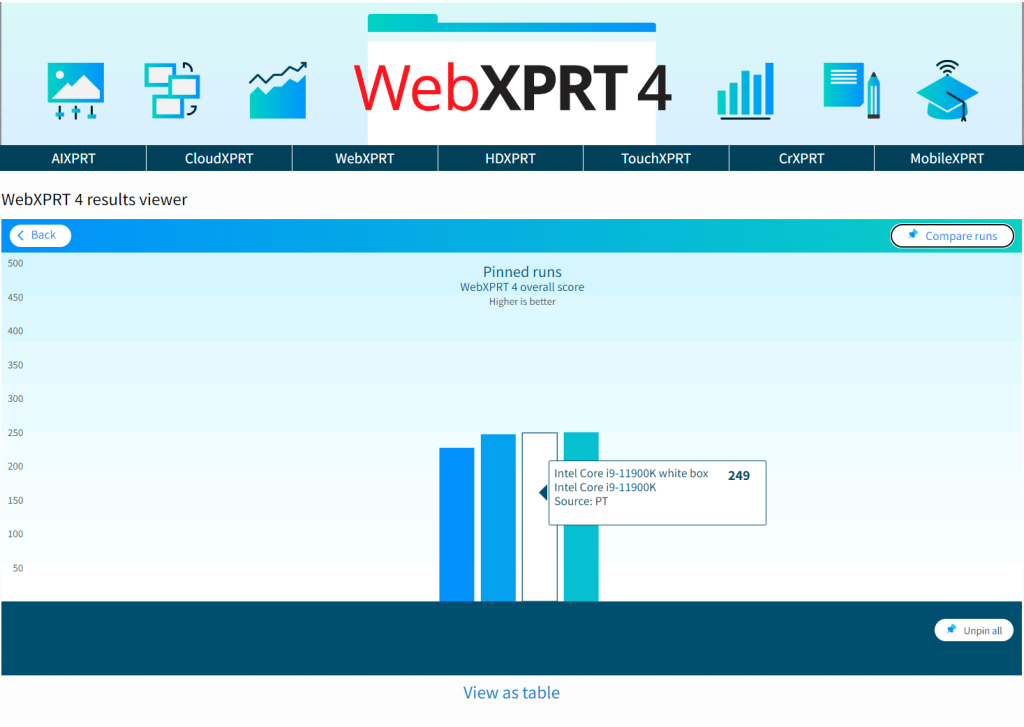
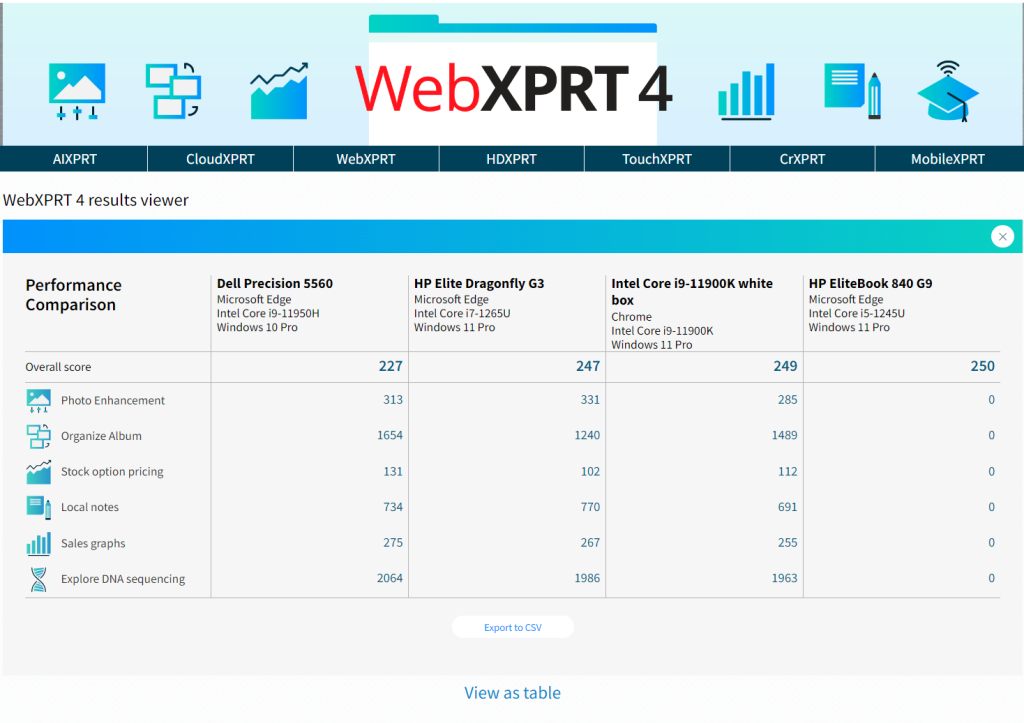
The WebXPRT 4 results viewer is a good place to start looking for device scores. The viewer displays WebXPRT 4 scores from over 700 devices—including many of the latest releases—and we’re adding new scores all the time. To learn more about the viewer’s capabilities and how you can use it to compare devices, check out this blog post.
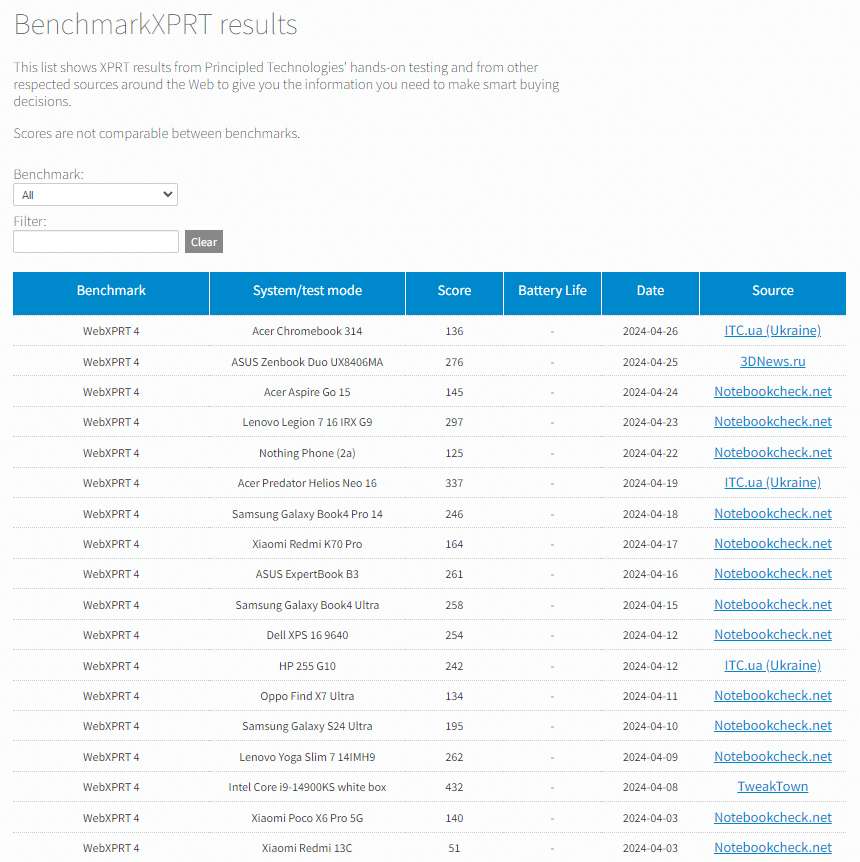
Another resource we offer is the XPRT results browser. The browser is the most efficient way to access the XPRT results database, which currently holds more than 3,700 test results from over 150 sources, including major tech review publications around the world, manufacturers, and independent testers. It offers a wealth of current and historical performance data across all the XPRT benchmarks and hundreds of devices. You can read more about how to use the results browser here.
Also, if you’re considering a popular device, there’s a good chance that a recent tech review includes an XPRT score for that device. There are two quick ways to find these reviews: You can either (1) search for “XPRT” on your preferred tech review site or (2) use a search engine and input the device name and XPRT name, such as “Dell XPS” and “WebXPRT.”
Here are a few recent tech reviews that use one of the XPRTs to evaluate a popular device:
- Laptop Mag used CrXPRT 2 in a review of the HP Chromebook Plus x360 (2024).
- Notebookcheck used WebXPRT in reviews of the Alienware x16 R2, Apple iPad Pro 13 (2024), ASUS Zenbook S 16, Dell XPS 16 9640, HP Envy x360 14 2-in-1, Lenovo Yoga Pro 9, Microsoft Surface Laptop 7, and Samsung Galaxy Book4 Edge.
- PCMag used CrXPRT 2 to review the Acer Chromebook Plus 514.
- PCWorld used CrXPRT 2 in articles titled, “Best laptops under $500 in 2024: Best overall, best OLED laptop, and more“ and ”Best laptops for teachers 2024: Best overall, best battery life, and more.”
- Tom’s Guide used WebXPRT in a review of the Samsung Galaxy S24, and HDXPRT 4 in a review of the Alienware Aurora R16.
Lastly, here at Principled Technologies, we frequently publish reports that evaluate the performance of hot new consumer devices, and many of those reports include WebXPRT scores. For example, check out our extensive testing of HP ZBook G10 mobile workstations or our detailed comparison of Lenovo ThinkPad, ThinkBook, and ThinkCentre devices to their Apple Mac counterparts.
The XPRTs can help anyone stuck in the back-to-school shopping blues make better-informed and more confident tech purchases. As this new school year begins, we hope you’ll find the data you need on our site or in an XPRT-related tech review. If you have any questions about the XPRTs, XPRT scores, or the results database please feel free to ask!
Justin